|
DropDownList for Department in
EditItemTemplate/InsertItemTemplate
Drag another LinqDataSource and
configure to fetch DeptID and DepartmentName from Department table.
In EditItemTemplate replace the TextBox
with the DropDownList,
Department:
<asp:DropDownList ID="ddlDept"
DataSourceID="LinqDataSource2"
DataTextField="DepartmentName"
DataValueField="DeptID"
SelectedValue='<%# Bind("DeptID")
%>' runat="server">
</asp:DropDownList>
<br />
Next, we need to do the same for
InsertItemTemplate. Since, we are displaying the department name using relation
the LINQDataSource control will not be able to identify the DeptID by itself.
To make the insert work using DeptID from DropDownList we need to include the
below code in oniteminserting of ListView control. See below,
protected void
lvEmployee_ItemInserting(object sender, ListViewInsertEventArgs e)
{
DropDownList ddlTemp =
e.Item.FindControl("DropDownList2") as DropDownList;
if (ddlTemp != null)
{
e.Values["DeptID"]
= ddlTemp.SelectedValue;
}
}
Also, include a DataPager control for paging.
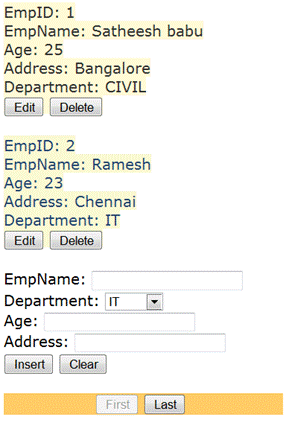
Refer the below figure for the final output.

The full ListView Code,
<asp:LinqDataSource
ID="LinqDataSource2" runat="server"
ContextTypeName="EmployeeInfoDataContext" Select="new (DeptID,
DepartmentName)"
TableName="Departments">
</asp:LinqDataSource>
<asp:LinqDataSource
ID="LinqDataSource1" runat="server"
ContextTypeName="EmployeeInfoDataContext"
EnableDelete="True"
EnableInsert="True"
EnableUpdate="True" TableName="Employees">
</asp:LinqDataSource>
<asp:ListView
ID="lvEmployee" runat="server"
DataKeyNames="EmpID"
DataSourceID="LinqDataSource1"
InsertItemPosition="LastItem"
oniteminserting="lvEmployee_ItemInserting">
<ItemTemplate>
<span
style="background-color: #FFFBD6;color: #333333;">EmpID:
<asp:Label
ID="EmpIDLabel" runat="server" Text='<%#
Eval("EmpID") %>' />
<br />
EmpName:
<asp:Label
ID="EmpNameLabel" runat="server" Text='<%#
Eval("EmpName") %>' />
<br />
<%-- DeptID:
<asp:Label
ID="DeptIDLabel" runat="server" Text='<%#
Eval("DeptID") %>' />
<br />--%>
Age:
<asp:Label
ID="AgeLabel" runat="server" Text='<%#
Eval("Age") %>' />
<br />
Address:
<asp:Label
ID="AddressLabel" runat="server" Text='<%#
Eval("Address") %>' />
<br />
Department:
<asp:Label
ID="DepartmentLabel" runat="server"
Text='<%#
Eval("Department.DepartmentName") %>' />
<br />
<asp:Button
ID="EditButton" runat="server" CommandName="Edit"
Text="Edit" />
<asp:Button
ID="DeleteButton" runat="server"
CommandName="Delete"
Text="Delete"
/>
<br />
<br />
</span>
</ItemTemplate>
<AlternatingItemTemplate>
<span
style="background-color: #FAFAD2;color: #284775;">EmpID:
<asp:Label
ID="EmpIDLabel" runat="server" Text='<%#
Eval("EmpID") %>' />
<br />
EmpName:
<asp:Label
ID="EmpNameLabel" runat="server" Text='<%#
Eval("EmpName") %>' />
<br />
<%-- DeptID:
<asp:Label
ID="DeptIDLabel" runat="server" Text='<%#
Eval("DeptID") %>' />
<br />--%>
Age:
<asp:Label
ID="AgeLabel" runat="server" Text='<%#
Eval("Age") %>' />
<br />
Address:
<asp:Label
ID="AddressLabel" runat="server" Text='<%#
Eval("Address") %>' />
<br />
Department:
<asp:Label
ID="DepartmentLabel" runat="server"
Text='<%#
Eval("Department.DepartmentName") %>' />
<br />
<asp:Button
ID="EditButton" runat="server" CommandName="Edit"
Text="Edit" />
<asp:Button
ID="DeleteButton" runat="server"
CommandName="Delete"
Text="Delete"
/>
<br />
<br />
</span>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<span>No data was
returned.</span>
</EmptyDataTemplate>
<InsertItemTemplate>
<span
style="">EmpName:
<asp:TextBox
ID="EmpNameTextBox" runat="server" Text='<%#
Bind("EmpName") %>' />
<br />
Department:
<asp:DropDownList
ID="DropDownList2"
DataSourceID="LinqDataSource2"
DataTextField="DepartmentName"
DataValueField="DeptID"
runat="server">
</asp:DropDownList>
<br />
Age:
<asp:TextBox
ID="AgeTextBox" runat="server" Text='<%#
Bind("Age") %>' />
<br />
Address:
<asp:TextBox
ID="AddressTextBox" runat="server" Text='<%#
Bind("Address") %>' />
<br />
<%-- Department:
<asp:TextBox
ID="DepartmentTextBox" runat="server"
Text='<%#
Bind("Department.DepartmentName") %>' />
<br />--%>
<asp:Button
ID="InsertButton" runat="server"
CommandName="Insert"
Text="Insert"
/>
<asp:Button
ID="CancelButton" runat="server" CommandName="Cancel"
Text="Clear"
/>
<br />
<br />
</span>
</InsertItemTemplate>
<LayoutTemplate>
<div
ID="itemPlaceholderContainer" runat="server"
style="font-family:
Verdana, Arial, Helvetica, sans-serif;" >
<span
ID="itemPlaceholder" runat="server" />
</div>
<div
style="width:300px;text-align: center;background-color:
#FFCC66;font-family: Verdana, Arial, Helvetica, sans-serif;color:
#333333;">
<asp:DataPager
ID="DataPager1" runat="server" PageSize="2">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button"
ShowFirstPageButton="True"
ShowNextPageButton="False"
ShowPreviousPageButton="False" />
<asp:NextPreviousPagerField ButtonType="Button"
ShowLastPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False"
/>
</Fields>
</asp:DataPager>
</div>
</LayoutTemplate>
<EditItemTemplate>
<span
style="background-color: #FFCC66;color: #000080;">EmpID:
<asp:Label ID="EmpIDLabel1"
runat="server" Text='<%# Eval("EmpID") %>' />
<br />
EmpName:
<asp:TextBox
ID="EmpNameTextBox" runat="server" Text='<%#
Bind("EmpName") %>' />
<br />
Age:
<asp:TextBox
ID="AgeTextBox" runat="server" Text='<%#
Bind("Age") %>' />
<br />
Address:
<asp:TextBox
ID="AddressTextBox" runat="server" Text='<%#
Bind("Address") %>' />
<br />
Department:
<asp:DropDownList
ID="ddlDept" DataSourceID="LinqDataSource2"
DataTextField="DepartmentName" DataValueField="DeptID"
SelectedValue='<%#
Bind("DeptID") %>' runat="server">
</asp:DropDownList>
<br />
<asp:Button
ID="UpdateButton" runat="server"
CommandName="Update"
Text="Update"
/>
<asp:Button
ID="CancelButton" runat="server"
CommandName="Cancel"
Text="Cancel"
/>
<br />
<br />
</span>
</EditItemTemplate>
<SelectedItemTemplate>
<span
style="background-color: #FFCC66;font-weight: bold;color:
#000080;">EmpID:
<asp:Label
ID="EmpIDLabel" runat="server" Text='<%#
Eval("EmpID") %>' />
<br />
EmpName:
<asp:Label
ID="EmpNameLabel" runat="server" Text='<%#
Eval("EmpName") %>' />
<br />
<%-- DeptID:
<asp:Label
ID="DeptIDLabel" runat="server" Text='<%#
Eval("DeptID") %>' />
<br />--%>
Age:
<asp:Label
ID="AgeLabel" runat="server" Text='<%#
Eval("Age") %>' />
<br />
Address:
<asp:Label ID="AddressLabel"
runat="server" Text='<%# Eval("Address") %>' />
<br />
Department:
<asp:Label
ID="DepartmentLabel" runat="server"
Text='<%#
Eval("Department.DepartmentName") %>' />
<br />
<asp:Button
ID="EditButton" runat="server" CommandName="Edit"
Text="Edit" />
<asp:Button
ID="DeleteButton" runat="server"
CommandName="Delete"
Text="Delete"
/>
<br />
<br />
</span>
</SelectedItemTemplate>
</asp:ListView>
Note
The example discussed in this article uses lazy loading to load the related data(DepartmentName). Read the article
Using DataLoadOptions to Fetch(Immediate Load) the Related Objects in LINQ
to reduce the database rountrips or immediately load the related data.
|