|
If you are already familiar with this issue, you can
click here to skip to the solution directly.
Problem
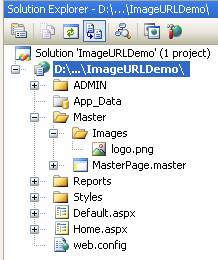
Assume you have a master page created in a subfolder
called Master and images in a subfolder called Images under Master folder in
your solution. Since master pages are created to provide consistent look across
your website, it is the right place to put your logo and your website navigation
system. With this setup, the solution will look like below,

Normally, we will use relative path to link any file
from your website pages. A path is said to be relative when the path does not
start with the root web location or domain name of your website. A relative path
just includes the path starting from the current folder. In simple terms, it
will not be a full path that can independently identify a file in your website.
A relative path is usually constructed depending upon the current page location.
In our example, the path of logo.png relative to the master page is
Images/logo.png. This indicates that the logo is residing under a folder called
Images where the master page resides.
If the logo is directly under Master folder, then it
will be just the filename (logo.png). When it is rendered, the browser will
resolve the correct location based on the current page location.
Thus, you can display the logo in master page using IMG
tag like below,
<img src="Images/logo.png" />
Now, create a page called Home.aspx in the root
directory of your website that uses the above master page. When you execute the
page, you will notice that the logo is not displayed. Refer below,

This is because; the IMG tag contains the path relative
to the master page and not to the content page. From the content
page(Home.aspx), the actual relative path of the image is
“Master/Images/logo.png”. But in the above case, the browser will try to find
the logo under Images folder under the root directory
(http://localhost:3989/ImageURLDemo/Images/logo.png) and it will fail.
Solution
An easy solution is, we can provide the absolute url for
the images in master page which will work fine regardless the content page
location. Absolute url is the one which independently can identify the resource
in our website. In simple terms, it will include the protocol, domain name and
the file name with folders if any. In our case, the absolute url for logo is
http://localhost:3989/ImageURLDemo/Master/Images/logo.png. As you might have
guessed, the main problem of this approach is you need to change the domain name
and root directory whenever you move your site to different environments.
To resolve this easily, the image url should be
constructed relative to the executing page and not to the master page. Below are
the solutions you can use,
1. Using Control.ResolveClientUrl method
2. Using the
equivalent Server Control
3. Using
CSS
4. Configure your
website to run from Root “/”
Using
Control.ResolveClientUrl method
Using this method, you can obtain the relative url of
any resource from the executing content page. When you pass the relative url to
this method from the master page, it will return the relative url of the image
for the content page that is getting executed. This is called URL Rebasing.
<img alt="logo"
src="<%=ResolveClientUrl("Images/logo.png")%>" />
You can also use Control.ResolveUrl method in this case.
The main difference between the two are, ResolveClientUrl will return the path
relative to the current executing page while Control.ResolveUrl method will
return the path relative to the application root.
Using Server controls
This is one of the very easy and most widely used
methods. You can replace all your IMG and <a> tag with their equivalent
server controls. Refer below,
<asp:Image ID="ImLogo" runat="server"
ImageUrl="~/Master/Images/logo.png" />
<asp:HyperLink ID="hpHome" runat="server"
NavigateUrl="~/Home.aspx" Text="Home"></asp:HyperLink>
The symbol (~) is must at the start of the url, it will
return the root of the website.
Handle using CSS
In this technique, you can display image using css
styles. You can set the image path using css url() references to a div tag in
your master page to display image in any content page. The path will be relative
to the style sheet location. Refer below,
Master Page
<head runat="server">
<title></title>
<link href="../Styles/StyleSheet.css"
rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder id="head"
runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div id="dvlogo" class="logo"></div>
StyleSheet.css
.logo
{
background-image:url(img/logo.png);
background-repeat:no-repeat;
height:40px;
width:108px;
}
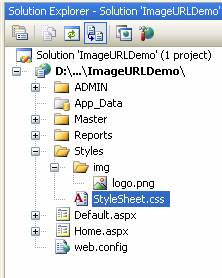
In the above code, the logo is inside a folder called
img under Styles folder in root. The browser will render the image correctly by
identifying the image location relative to the style sheet location. Refer the
below solution explorer image to understand better,

Note
From .NetFramework 2.0, the Head tag is converted to a
server control which provided programmatic access of head elements using HtmlHead
class. Thus any style sheets you link in the head tag of master page will have
their path automatically resolved in the content page.
|